个人网页设计:从零开始打造个性化网络空间
在数字化时代,个人网页不仅是展示个人品牌、分享兴趣爱好的平台,更是展现个人创造力和技术能力的窗口。无论是艺术家、作家、程序员还是普通网民,拥有一个精心设计的个人网页都能极大地提升个人影响力。本文将详细指导你如何从零开始,设计并创建一个既美观又实用的个人网页。
一、明确设计目标与受众
在开始设计之前,首先要明确你的个人网页旨在传达什么信息,以及目标受众是谁。这将直接影响到网页的整体风格、内容布局和交互设计。
- 确定网页主题:是展示个人作品集、分享生活点滴,还是提供专业知识服务?
- 分析目标受众:了解他们的兴趣、需求和浏览习惯,以便设计更符合他们口味的网页。
二、选择合适的网页构建工具
对于初学者来说,选择一个易于上手、功能强大的网页构建工具至关重要。以下是几种常见的选择:
- WordPress:适合博客和个人网站,拥有丰富的主题和插件资源。
- Wix和Squarespace:拖拽式建站工具,无需编程知识即可快速创建专业网页。
- HTML/CSS/JavaScript:对于有一定编程基础的用户,手动编写代码可以实现高度定制化的设计。
三、设计网页布局与色彩搭配
一个吸引人的网页布局和和谐的色彩搭配是吸引访客停留的关键。
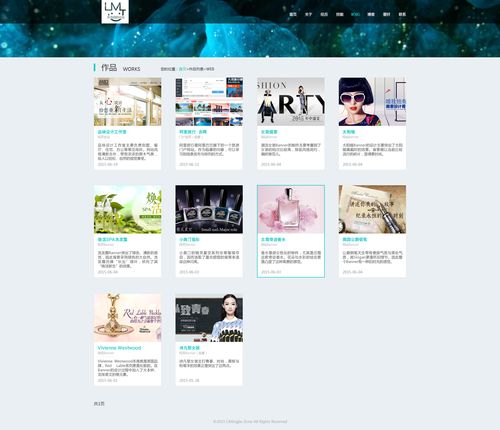
- 布局设计:采用清晰的导航栏、合理的信息分区和一致的页面结构,确保访客能够轻松找到所需信息。
- 色彩搭配:选择符合网页主题的色彩方案,注意色彩的对比度和饱和度,避免视觉疲劳。
示例:
一个以摄影为主题的个人网页,可以采用简洁的白色背景搭配深色的文字,以及摄影师标志性色彩作为点缀,营造出专业而又不失个性的氛围。
四、优化内容与多媒体元素
高质量的内容是吸引和留住访客的核心。同时,适当添加多媒体元素如图片、视频和音频,可以丰富网页的表现力。
- 内容创作:确保内容原创、有价值且易于理解,定期更新以保持网页活跃度。
- 多媒体元素:使用高质量的图片和视频,注意文件大小以优化加载速度,避免影响用户体验。
五、注重响应式设计与SEO优化
随着移动设备的普及,响应式设计已成为网页设计的标配。同时,良好的SEO优化能够提升网页在搜索引擎中的排名,增加曝光度。
- 响应式设计:确保网页在不同设备和屏幕尺寸下都能良好显示,提升用户体验。
- SEO优化:合理使用关键词、优化网页结构和内容、增加外部链接等,提高网页的搜索可见性。
六、测试与发布
在正式发布之前,对网页进行全面测试是必不可少的步骤。检查网页在不同浏览器和设备上的显示效果,确保所有功能正常运行。
- 在不同浏览器和设备上进行测试,确保兼容性。
- 检查所有链接和表单是否正常工作。
- 根据测试结果进行调整和优化。
完成以上步骤后,你的个人网页就可以正式上线了。记得定期更新内容、维护网页安全,并根据用户反馈进行持续改进,让你的个人网页成为展示个人风采的亮丽名片。