勾选框怎么打:全面掌握创建与编辑技巧
在数字化时代,无论是网页表单、文档编辑还是在线问卷,勾选框(Checkbox)都是不可或缺的元素。它不仅简化了用户的选择过程,还提高了数据收集的效率。那么,如何在不同的平台和环境中创建和编辑勾选框呢?本文将为您详细介绍。
一、在HTML中创建勾选框
HTML是构建网页的基础语言,创建勾选框非常简单。
- 基本语法:
<input type="checkbox" name="example" value="value1">
这段代码会在网页上生成一个可勾选的复选框,其中
name属性用于标识这个勾选框,而value属性则定义了勾选后提交的值。 - 添加标签:
为了提升用户体验,通常会为勾选框添加一个与之关联的标签(<label>),这样用户点击标签时也能选中或取消选中勾选框。<label> <input type="checkbox" name="example" value="value1"> 同意条款 </label> - 多选与单选:
勾选框允许用户进行多选,如果需要实现单选效果(即在一组选项中只能选择一个),则应使用单选按钮(<input type="radio">)而非勾选框。
二、在Word等文档编辑器中插入勾选框
对于需要打印或分享的文档,在Word等编辑器中插入勾选框同样简便。
- 使用符号插入:
在Word中,可以通过“插入”菜单下的“符号”功能找到勾选框符号(通常是一个方块内打勾的图标),直接点击插入即可。 - 使用Wingdings字体:
将字体设置为Wingdings后,某些字符会显示为特殊符号,包括勾选框。例如,大写字母“R”在Wingdings字体下会显示为一个勾选框。 - 开发工具选项卡:
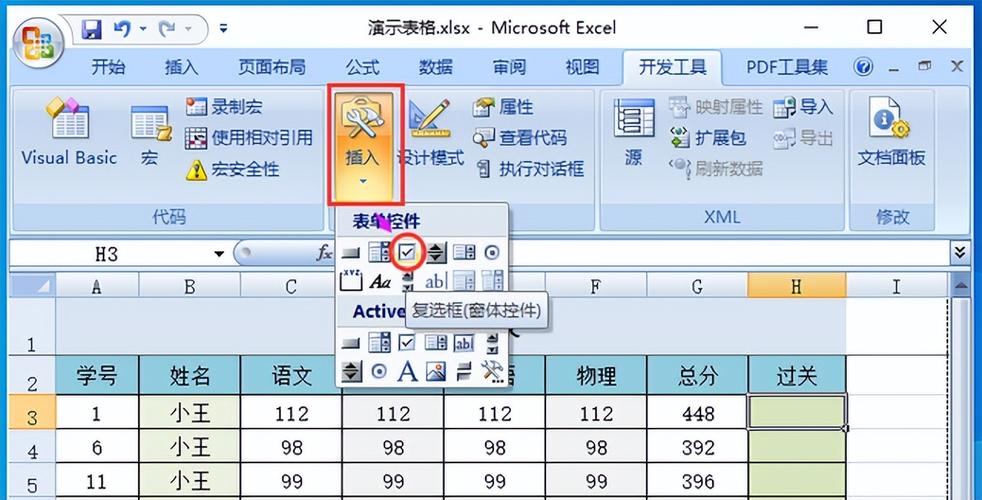
如果Word启用了“开发工具”选项卡,可以直接从“控件”组中拖拽“复选框内容控件”到文档中。
三、在在线表单和问卷工具中使用勾选框
许多在线表单和问卷工具(如Google Forms、SurveyMonkey等)都内置了勾选框功能,用户只需通过图形界面进行简单配置即可。
- 创建新表单/问卷:
登录相应平台,选择创建新表单或问卷。 - 添加问题类型:
在编辑表单时,选择“多选题”或“复选框”类型的问题,系统会自动生成勾选框选项。 - 自定义选项:
根据需求添加或删除选项,调整顺序,甚至可以设置默认选中状态。 - 预览与发布:
完成编辑后,预览表单或问卷以确保一切设置正确,然后发布供用户填写。
四、在编程中动态生成勾选框
对于需要动态生成勾选框的高级应用,如Web开发中的前端框架(如React、Vue)或移动应用开发,可以通过编程方式动态创建和管理勾选框。
- React示例:
import React, { useState } from 'react'; function CheckboxComponent() { const [isChecked, setIsChecked] = useState(false); const handleChange = () => { setIsChecked(!isChecked); }; return ( <div> <input type="checkbox" checked={isChecked} onChange={handleChange} /> <label> 同意条款 </label> </div> ); } export default CheckboxComponent;这段代码展示了如何在React中创建一个可控制的勾选框组件。
总结
无论是静态网页、文档编辑还是动态Web应用,勾选框都是提升用户体验和简化数据收集的重要工具。通过掌握上述技巧,您可以轻松地在各种环境中创建和编辑勾选框,满足不同的需求。