怎么插入分页符:在Word、Excel及网页设计中的实用指南
在文档编辑、表格处理以及网页设计中,分页符是一个非常重要的工具,它能够帮助我们更好地控制内容的布局和展示。本文将详细介绍在Microsoft Word、Excel以及网页设计中如何插入分页符,并提供一些实用的技巧和注意事项。
一、在Microsoft Word中插入分页符
Microsoft Word是处理文档最常用的工具之一,插入分页符可以让我们轻松地将文档分成多个页面。
- 使用快捷键:将光标放置在需要分页的位置,然后按下Ctrl + Enter组合键,即可插入一个分页符。
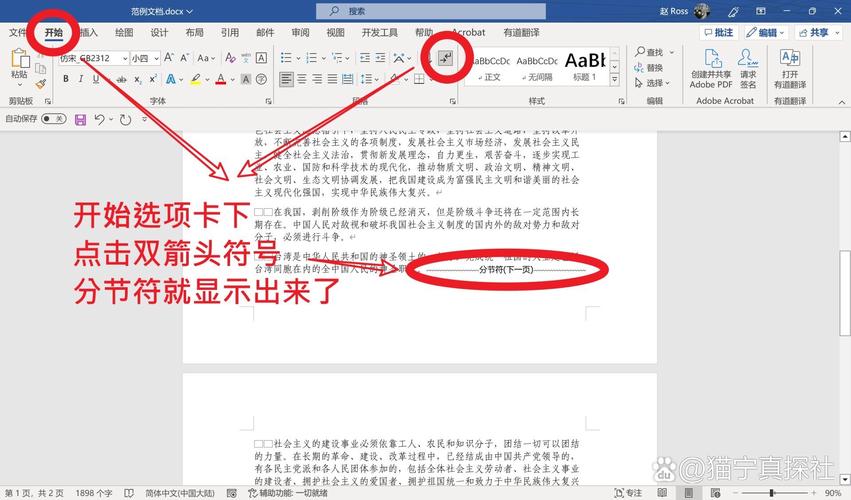
- 通过菜单插入:点击“布局”选项卡,在“页面设置”组中,点击“分隔符”按钮,然后选择“分页符”选项。
插入分页符后,Word会自动将光标后的内容移到新的一页上。如果需要删除分页符,只需将光标放置在分页符前,按下Delete键即可。
二、在Microsoft Excel中插入分页符
在Excel中,分页符用于控制工作表的打印布局,确保数据按照预期的方式分布在不同的页面上。
- 自动分页:Excel会根据纸张大小和边距设置自动插入分页符。但有时候,我们可能需要手动调整分页符的位置。
- 手动插入水平分页符:选择需要分页的行下方的单元格,然后点击“页面布局”选项卡中的“分隔符”按钮,选择“插入分页符”。
- 手动插入垂直分页符:选择需要分页的列右侧的单元格,同样点击“页面布局”选项卡中的“分隔符”按钮,选择“插入分页符”。
- 删除分页符:将光标放置在分页符所在的行或列上,然后点击“页面布局”选项卡中的“分隔符”按钮,选择“删除分页符”。
三、在网页设计中插入分页符
在网页设计中,分页符通常用于控制长内容的展示,提高用户体验。但需要注意的是,HTML本身并没有直接的分页符标签,我们需要通过CSS和JavaScript来实现类似的效果。
1. 使用CSS进行分页
CSS的page-break-before、page-break-after和page-break-inside属性可以帮助我们在打印时控制分页。
例如,要在某个元素前插入分页符,可以这样写:
h2 { page-break-before: always; }这会在每个
<h2>元素前插入一个分页符。
2. 使用JavaScript进行动态分页
对于需要在屏幕上动态分页的情况,我们可以使用JavaScript来检测窗口大小和内容高度,然后动态地添加或移除分页符。
- 检测窗口大小变化:使用
window.onresize事件来监听窗口大小的变化。 - 计算内容高度:通过JavaScript获取元素的高度,并与窗口高度进行比较。
- 动态添加分页符:根据比较结果,动态地在适当的位置插入分页符(例如,通过添加新的
<div>元素并应用特定的CSS样式来实现分页效果)。
总结
无论是在Word、Excel还是网页设计中,分页符都是一个非常实用的工具。通过合理使用分页符,我们可以更好地控制内容的布局和展示,提高文档和网页的可读性和用户体验。希望本文的介绍能够帮助你更好地掌握分页符的使用方法。