行间距怎么调整:详细步骤与技巧
在网页设计和文档排版中,行间距(Line Spacing)的调整对于提升阅读体验至关重要。合理的行间距不仅能够提高文本的可读性,还能使页面布局更加美观。本文将详细介绍在不同环境下如何调整行间距,包括HTML、CSS以及常用的办公软件如Word和Google Docs。
一、在HTML和CSS中调整行间距
在网页设计中,行间距主要通过CSS(层叠样式表)来调整。以下是几种常见的方法:
1. 使用`line-height`属性
`line-height`属性用于设置行内元素的高度,从而影响行间距。你可以直接在CSS中设置这个属性:
例如,将行间距设置为1.5倍字体大小:
p { line-height: 1.5; }
2. 使用具体的数值或百分比
除了使用倍数,你还可以使用具体的数值(如像素)或百分比来设置行间距:
例如,将行间距设置为20像素:
p { line-height: 20px; }或者设置为字体大小的120%:
p { line-height: 120%; }
3. 全局设置与局部调整
你可以在全局样式表中对所有段落进行统一设置,也可以针对特定元素进行局部调整:
全局设置:
body { line-height: 1.6; }局部调整:
.special-text { line-height: 2; }
二、在Word中调整行间距
对于文档编辑,Microsoft Word提供了直观的行间距调整功能:
- 选择文本:首先,用鼠标选中你想要调整行间距的文本。
- 打开行间距菜单:在Word的菜单栏中,找到“段落”部分(通常在“开始”选项卡下),点击行间距按钮旁边的小箭头。
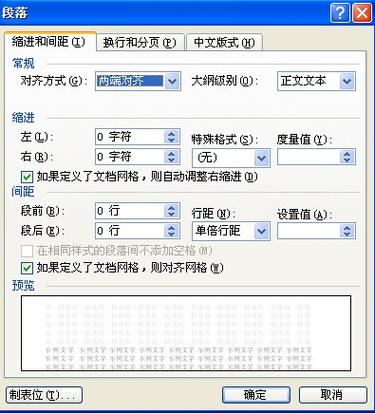
- 选择或自定义行间距:在弹出的菜单中,你可以选择预设的行间距(如1.0、1.5、2.0等),或者点击“行间距选项”进行更详细的设置。
- 应用设置:选择或输入你想要的行间距值后,点击“确定”应用设置。
三、在Google Docs中调整行间距
Google Docs也提供了方便的行间距调整功能:
- 选择文本:首先,选中你想要调整行间距的文本。
- 打开格式菜单:在Google Docs的顶部菜单栏中,点击“格式”选项。
- 选择行间距:在“格式”菜单下,选择“行间距”。你可以选择预设的行间距值,或者点击“自定义”进行更详细的设置。
- 应用设置:选择你想要的行间距后,设置将自动应用于选中的文本。
四、行间距调整的最佳实践
无论在哪种环境下调整行间距,都应遵循一些最佳实践以提高可读性:
- 保持一致性:在同一文档中,尽量保持行间距的一致性,除非有特定的排版需求。
- 考虑字体大小:行间距应与字体大小相匹配。一般来说,字体越大,行间距也应相应增加。
- 测试与反馈:调整行间距后,不妨让其他人阅读并给出反馈,以确保调整后的效果符合大多数人的阅读习惯。
通过本文的介绍,相信你已经掌握了在不同环境下调整行间距的方法。无论是网页设计还是文档编辑,合理的行间距都能为你的作品增色不少。