VSCode安装插件:全面指南与实用技巧
Visual Studio Code(简称VSCode)是一款功能强大的代码编辑器,支持多种编程语言,并通过丰富的插件生态系统极大地提升了开发效率。本文将详细介绍如何在VSCode中安装插件,并提供一些实用技巧,帮助您更好地利用这些插件提升开发体验。
一、打开扩展视图
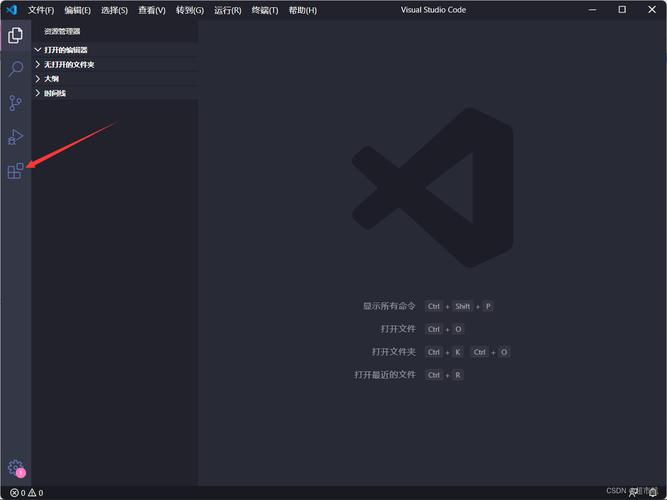
安装插件的第一步是打开VSCode的扩展视图。您可以通过以下几种方式之一打开:
- 点击侧边栏的方块图标(四个小方块堆叠),这是扩展视图的快捷入口。
- 使用快捷键Ctrl+Shift+X(Windows/Linux)或Cmd+Shift+X(Mac)。
- 通过顶部菜单栏选择“查看” > “扩展”。
二、搜索并安装插件
在扩展视图中,您可以在搜索框中输入插件名称或关键词进行搜索。例如,如果您想安装一个Python开发相关的插件,可以输入“Python”。搜索结果会列出所有相关的插件,您可以根据插件的描述、评分、安装量等信息选择合适的插件。
找到目标插件后,点击“安装”按钮即可开始安装。安装过程中,VSCode会显示安装进度。安装完成后,插件会自动启用,您可以在侧边栏的扩展视图中看到已安装的插件列表。
三、管理已安装的插件
在扩展视图中,您可以对已安装的插件进行管理,包括禁用、卸载、更新等操作。点击插件列表中的插件名称,可以进入插件的详细页面,在这里您可以查看插件的详细信息、配置选项以及用户评价等。
- 禁用插件:如果您暂时不需要某个插件,可以点击插件详细页面中的“禁用”按钮。禁用后的插件不会加载到VSCode中,但保留在已安装列表中,方便您随时启用。
- 卸载插件:如果您不再需要某个插件,可以点击插件详细页面中的“卸载”按钮。卸载后的插件将从已安装列表中移除,但您可以随时通过扩展视图重新安装。
- 更新插件:当插件有新版本发布时,VSCode会在扩展视图中显示更新提示。您可以点击“更新”按钮来安装最新版本,或者通过插件详细页面中的“更新”按钮进行更新。
四、实用技巧与推荐插件
除了基本的安装和管理操作外,这里还分享一些实用技巧和推荐插件,帮助您更好地利用VSCode:
1. 使用快捷键安装插件
在扩展视图中,您可以使用快捷键快速安装插件。将光标移动到插件列表中的某个插件上,然后按Enter键即可开始安装。
2. 启用自动更新插件
为了保持插件的最新状态,建议启用自动更新插件功能。在VSCode的设置中搜索“extensions.autoUpdate”,然后勾选“启用自动更新插件”选项。
3. 推荐插件
- Prettier – Code formatter:一个流行的代码格式化插件,支持多种编程语言,可以帮助您保持代码风格的一致性。
- ESLint:一个静态代码分析工具,可以帮助您识别和修复JavaScript代码中的潜在问题。
- GitLens — Git supercharged:一个强大的Git插件,提供了丰富的Git功能,如查看提交历史、比较差异等。
- Live Server:一个用于开发HTML、CSS和JavaScript的实时服务器插件,可以在浏览器中实时预览网页效果。
通过合理使用插件,VSCode可以成为一个功能强大的开发工具。希望本文能帮助您更好地掌握VSCode插件的安装和管理技巧,提升您的开发效率。
以上就是关于VSCode安装插件的全面指南与实用技巧。如果您有任何疑问或建议,欢迎在评论区留言交流。